The Illusion of Life: Disney Animation 一书中发表了动画的十二个原则 (12 Principles of Animation) 。这些原则很贴地气,让我们在现实生活中感受动画带来的真实。
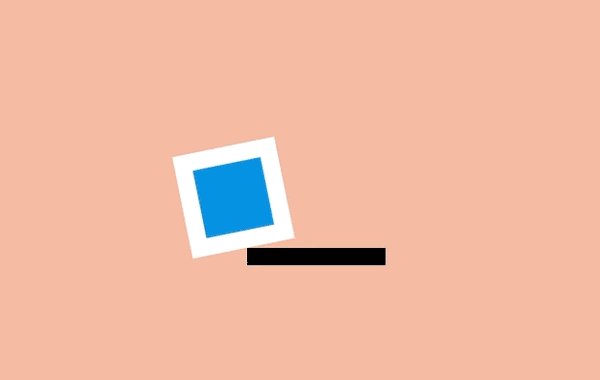
一、挤压和拉伸 (Squash and stretch)

挤压和拉伸 (Squash and stretch)
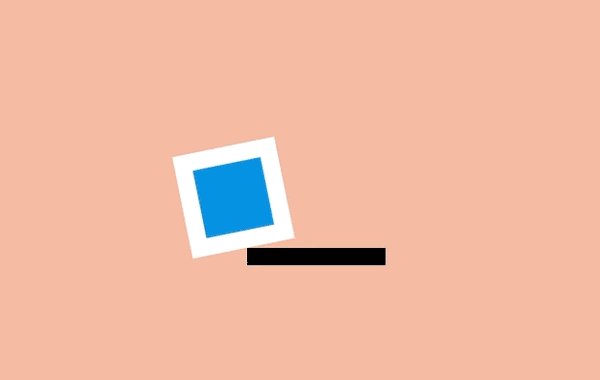
这是物体存在质量且运动时质量保持不变的概念。当一个球在弹跳时,碰击到地面会变扁,恢复的时间会越来越短。创建对象的时候最有用的方法是参照实物,比如人、时钟和弹性球。当它和网页元件一起工作时可能会忽略这个原则。DOM 对象不一定和实物相关,它会按需要在屏幕上缩放。例如,一个按钮会变大并变成一个信息框,或者错误信息会出现和消失。尽管如此,挤压和伸缩效果可以为一个对象增加实物的感觉。甚至一些形状上的小变化就可以创造出细微但抢眼的效果。
<article class="principle one">
<div class="shape"></div>
<div class="surface"></div>
</article>
body {
margin: 0;
background: #e9b59f;
font-family: HelveticaNeue, Arial, Sans-serif;
color: #fff;
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
.one .shape {
animation: one 4s infinite ease-out;
}
.one .surface {
background: #000;
height: 10em;
width: 1em;
position: absolute;
top: calc(50% - 4em);
left: calc(50% + 10em);
}
@keyframes one {
0%, 15% {
opacity: 0;
}
15%, 25% {
transform: none;
animation-timing-function: cubic-bezier(1,-1.92,.95,.89);
width: 4em;
height: 4em;
top: calc(50% - 2em);
left: calc(50% - 2em);
opacity: 1;
}
35%, 45% {
transform: translateX(8em);
height: 6em;
width: 2em;
top: calc(50% - 3em);
animation-timing-function: linear;
opacity: 1;
}
70%, 100% {
transform: translateX(8em) translateY(5em);
height: 6em;
width: 2em;
top: calc(50% - 3em);
opacity: 0;
}
}
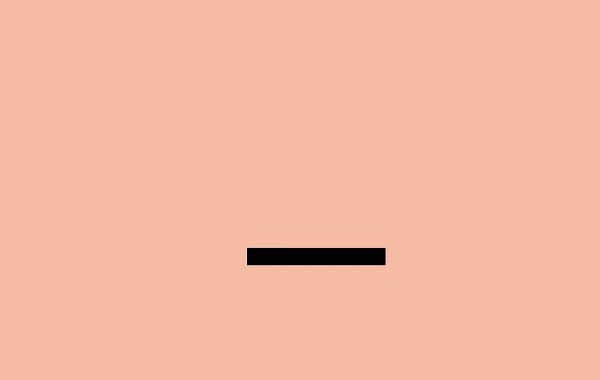
二、预备动作 (Anticipation)

预备动作 (Anticipation)
运动不倾向于突然发生。在现实生活中,无论是一个球在掉到桌子前就开始滚动,或是一个人屈膝准备起跳,运动通常有着某种事先的累积。我们能用它去让我们的过渡动画显得更逼真。预备动作可以是一个细微的反弹,帮人们理解什么对象将在屏幕中发生变化并留下痕迹。例如,悬停在一个元件上时可以在它变大前稍微缩小,在初始列表中添加额外的条目来介绍其它条目的移除方法。
<article class="principle two">
<div class="shape"></div>
<div class="surface"></div>
</article>
.two .shape {
animation: two 5s infinite ease-out;
transform-origin: 50% 7em;
}
.two .surface {
background: #000;
width: 8em;
height: 1em;
position: absolute;
top: calc(50% + 4em);
left: calc(50% - 3em);
}
@keyframes two {
0%, 15% {
opacity: 0;
transform: none;
}
15%, 25% {
opacity: 1;
transform: none;
animation-timing-function: cubic-bezier(.5,.05,.91,.47);
}
28%, 38% {
transform: translateX(-2em);
}
40%, 45% {
transform: translateX(-4em);
}
50%, 52% {
transform: translateX(-4em) rotateZ(-20deg);
}
70%, 75% {
transform: translateX(-4em) rotateZ(-10deg);
}
78% {
transform: translateX(-4em) rotateZ(-24deg);
opacity: 1;
}
86%, 100% {
transform: translateX(-6em) translateY(4em) rotateZ(-90deg);
opacity: 0;
}
}
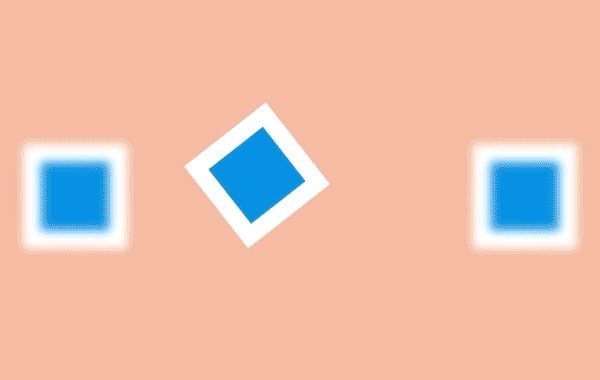
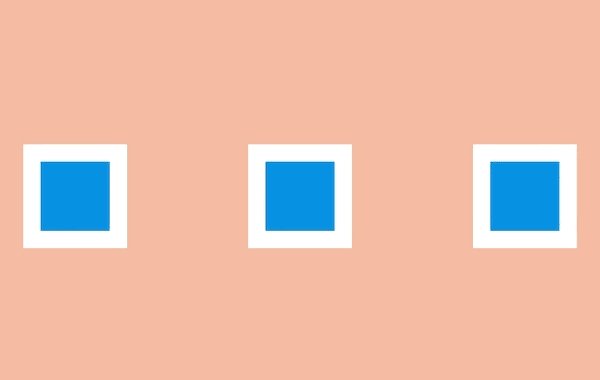
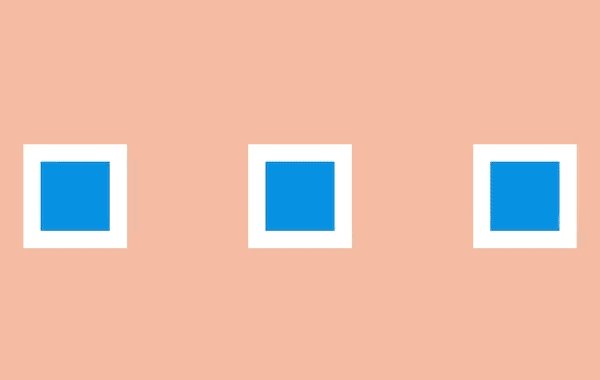
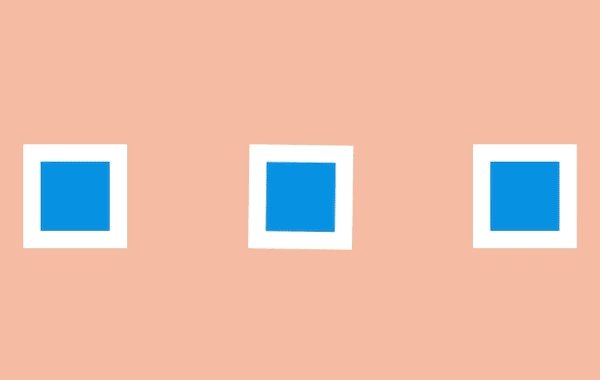
三、演出布局 (Staging)

演出布局 (Staging)
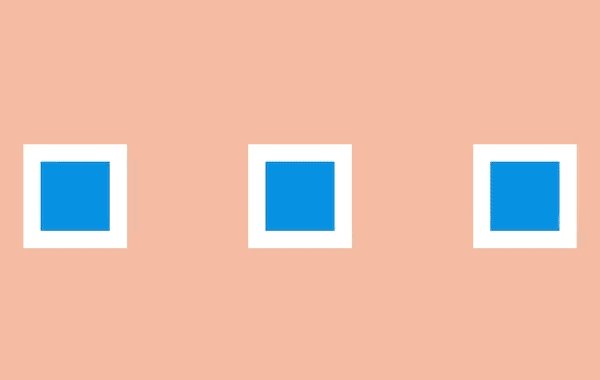
演出布局是确保对象在场景中得以聚焦,让场景中的其它对象和视觉在主动画发生的地方让位。这意味着要么把主动画放到突出的位置,要么模糊其它元件来让用户专注于看他们需要看的东西。在网页方面,一种方法是用 model 覆盖在某些内容上。在现有页面添加一个遮罩并把那些主要关注的内容前置展示。另一种方法是用动作。当很多对象在运动,你很难知道哪些值得关注。如果其它所有的动作停止,只留一个在运动,即使动得很微弱,这都可以让对象更容易被察觉。还有一种方法是做一个晃动和闪烁的按钮来简单地建议用户比如他们可能要保存文档。屏幕保持静态,所以再细微的动作也会突显出来。
<article class="principle three">
<div class="shape a"></div>
<div class="shape b"></div>
<div class="shape c"></div>
</article>
.three .shape.a {
transform: translateX(-12em);
}
.three .shape.c {
transform: translateX(12em);
}
.three .shape.b {
animation: three 5s infinite ease-out;
transform-origin: 0 6em;
}
.three .shape.a, .three .shape.c {
animation: threeb 5s infinite linear;
}
@keyframes three {
0%, 10% {
transform: none;
animation-timing-function: cubic-bezier(.57,-0.5,.43,1.53);
}
26%, 30% {
transform: rotateZ(-40deg);
}
32.5% {
transform: rotateZ(-38deg);
}
35% {
transform: rotateZ(-42deg);
}
37.5% {
transform: rotateZ(-38deg);
}
40% {
transform: rotateZ(-40deg);
}
42.5% {
transform: rotateZ(-38deg);
}
45% {
transform: rotateZ(-42deg);
}
47.5% {
transform: rotateZ(-38deg);
animation-timing-function: cubic-bezier(.57,-0.5,.43,1.53);
}
58%, 100% {
transform: none;
}
}
@keyframes threeb {
0%, 20% {
filter: none;
}
40%, 50% {
filter: blur(5px);
}
65%, 100% {
filter: none;
}
}
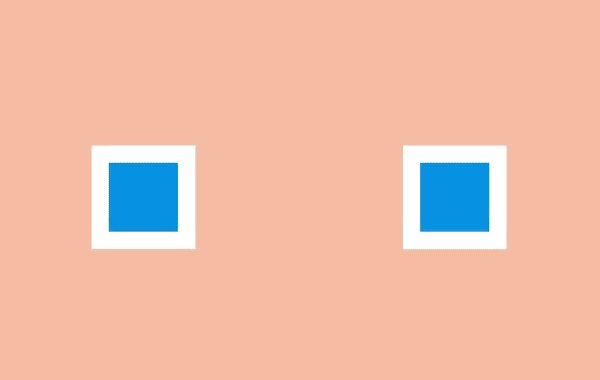
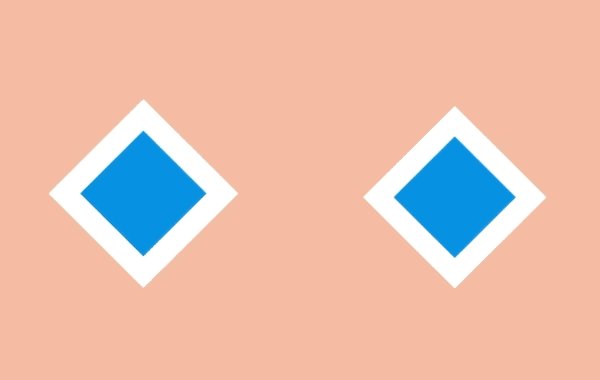
四、连续运动和姿态对应 (Straight-Ahead Action and Pose-to-Pose)

连续运动和姿态对应 (Straight-Ahead Action and Pose-to-Pose)
连续运动是绘制动画的每一帧,姿态对应是通常由一个 assistant 在定义一系列关键帧后填充间隔。大多数网页动画用的是姿态对应:关键帧之间的过渡可以通过浏览器在每个关键帧之间的插入尽可能多的帧使动画流畅。有一个例外是定时功能 step。通过这个功能,浏览器 “steps” 可以把尽可能多的无序帧串清晰。你可以用这种方式绘制一系列图片并让浏览器按顺序显示出来,这开创了一种逐帧动画的风格。
<article class="principle four">
<div class="shape a"></div>
<div class="shape b"></div>
</article>
.four .shape.a {
left: calc(50% - 8em);
animation: four 6s infinite cubic-bezier(.57,-0.5,.43,1.53);
}
.four .shape.b {
left: calc(50% + 8em);
animation: four 6s infinite steps(1);
}
@keyframes four {
0%, 10% {
transform: none;
}
26%, 30% {
transform: rotateZ(-45deg) scale(1.25);
}
40% {
transform: rotateZ(-45deg) translate(2em, -2em) scale(1.8);
}
50%, 75% {
transform: rotateZ(-45deg) scale(1.1);
}
90%, 100% {
transform: none;
}
}
五、跟随和重叠动作 (Follow Through and Overlapping Action)

跟随和重叠动作 (Follow Through and Overlapping Action)
事情并不总在同一时间发生。当一辆车从急刹到停下,车子会向前倾、有烟从轮胎冒出来、车里的司机继续向前冲。这些细节是跟随和重叠动作的例子。它们在网页中能被用作帮助强调什么东西被停止,并不会被遗忘。例如一个条目可能在滑动时稍微滑远了些,但它自己会纠正到正确位置。要创造一个重叠动作的感觉,我们可以让元件以稍微不同的速度移动到每处。这是一种在 iOS 系统的视窗 过渡中被运用得很好的方法。一些按钮和元件以不同速率运动,整体效果会比全部东西以相同速率运动要更逼真,并留出时间让访客去适当理解变化。在网页方面,这可能意味着让过渡或动画的效果以不同速度来运行。
<article class="principle five">
<div class="shape-container">
<div class="shape"></div>
</div>
</article>
.five .shape {
animation: five 4s infinite cubic-bezier(.64,-0.36,.1,1);
position: relative;
left: auto;
top: auto;
}
.five .shape-container {
animation: five-container 4s infinite cubic-bezier(.64,-0.36,.1,2);
position: absolute;
left: calc(50% - 4em);
top: calc(50% - 4em);
}
@keyframes five {
0%, 15% {
opacity: 0;
transform: translateX(-12em);
}
15%, 25% {
transform: translateX(-12em);
opacity: 1;
}
85%, 90% {
transform: translateX(12em);
opacity: 1;
}
100% {
transform: translateX(12em);
opacity: 0;
}
}
@keyframes five-container {
0%, 35% {
transform: none;
}
50%, 60% {
transform: skewX(20deg);
}
90%, 100% {
transform: none;
}
}
六、缓入缓出 (Slow In and Slow Out)

缓入缓出 (Slow In and Slow Out)
对象很少从静止状态一下子加速到最大速度,它们往往是逐步加速并在停止前变慢。没有加速和减速,动画感觉就像机器人。在 CSS 方面,缓入缓出很容易被理解,在一个动画过程中计时功能是一种描述变化速率的方式。使用计时功能,动画可以由慢加速 (ease-in)、由快减速 (ease-out),或者用贝塞尔曲线做出更复杂的效果。
<article class="principle six">
<div class="shape a"></div>
</article>
.six .shape {
animation: six 3s infinite cubic-bezier(0.5,0,0.5,1);
}
@keyframes six {
0%, 5% {
transform: translate(-12em);
}
45%, 55% {
transform: translate(12em);
}
95%, 100% {
transform: translate(-12em);
}
}
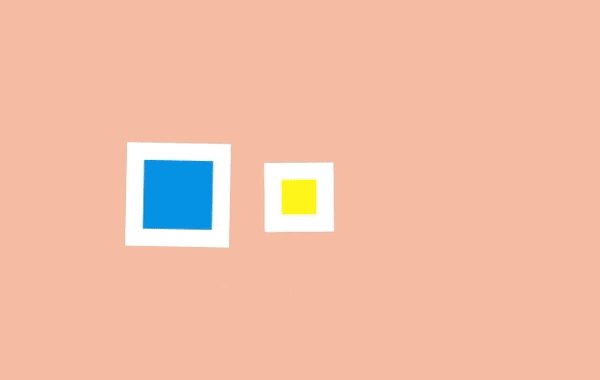
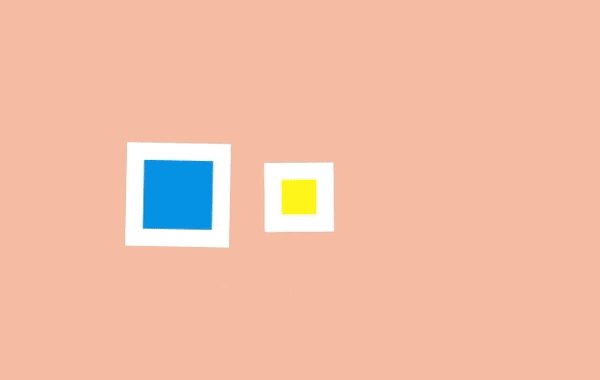
七、弧线运动 (Arc)

弧线运动 (Arc)
虽然对象是更逼真了,当它们遵循「缓入缓出」的时候它们很少沿直线运动——它们倾向于沿弧线运动。我们有几种 CSS 的方式来实现弧线运动。一种是结合多个动画,比如在弹力球动画里,可以让球上下移动的同时让它右移,这时候球的显示效果就是沿弧线运动。

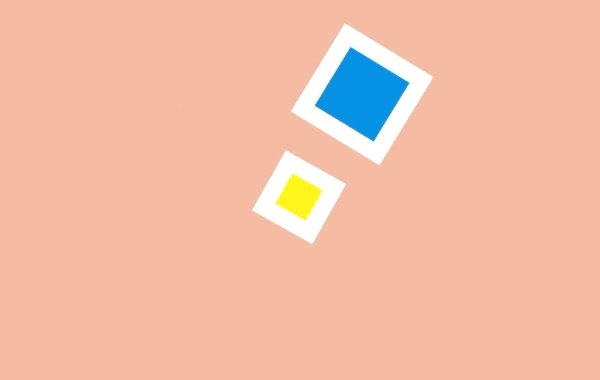
弧线运动 (Arc)
另外一种是旋转元件,我们可以设置一个在对象之外的原点来作为它的旋转中心。当我们旋转这个对象,它看上去就是沿着弧线运动。
<article class="principle sevenb">
<div class="shape a"></div>
<div class="shape b"></div>
</article>
.sevenb .shape.a {
animation: sevenb 3s infinite linear;
top: calc(50% - 2em);
left: calc(50% - 9em);
transform-origin: 10em 50%;
}
.sevenb .shape.b {
animation: sevenb 6s infinite linear reverse;
background-color: yellow;
width: 2em;
height: 2em;
left: calc(50% - 1em);
top: calc(50% - 1em);
}
@keyframes sevenb {
100% {
transform: rotateZ(360deg);
}
}
八、次要动作 (Secondary Action)

次要动作 (Secondary Action)
虽然主动画正在发生,次要动作可以增强它的效果。这就好比某人在走路的时候摆动手臂和倾斜脑袋,或者弹性球弹起的时候扬起一些灰尘。在网页方面,当主要焦点出现的时候就可以开始执行次要动作,比如拖拽一个条目到列表中间。
<article class="principle eight">
<div class="shape a"></div>
<div class="shape b"></div>
<div class="shape c"></div>
</article>
.eight .shape.a {
transform: translateX(-6em);
animation: eight-shape-a 4s cubic-bezier(.57,-0.5,.43,1.53) infinite;
}
.eight .shape.b {
top: calc(50% + 6em);
opacity: 0;
animation: eight-shape-b 4s linear infinite;
}
.eight .shape.c {
transform: translateX(6em);
animation: eight-shape-c 4s cubic-bezier(.57,-0.5,.43,1.53) infinite;
}
@keyframes eight-shape-a {
0%, 50% {
transform: translateX(-5.5em);
}
70%, 100% {
transform: translateX(-10em);
}
}
@keyframes eight-shape-b {
0% {
transform: none;
}
20%, 30% {
transform: translateY(-1.5em);
opacity: 1;
animation-timing-function: cubic-bezier(.57,-0.5,.43,1.53);
}
32% {
transform: translateY(-1.25em);
opacity: 1;
}
34% {
transform: translateY(-1.75em);
opacity: 1;
}
36%, 38% {
transform: translateY(-1.25em);
opacity: 1;
}
42%, 60% {
transform: translateY(-1.5em);
opacity: 1;
}
75%, 100% {
transform: translateY(-8em);
opacity: 1;
}
}
@keyframes eight-shape-c {
0%, 50% {
transform: translateX(5.5em);
}
70%, 100% {
transform: translateX(10em);
}
}
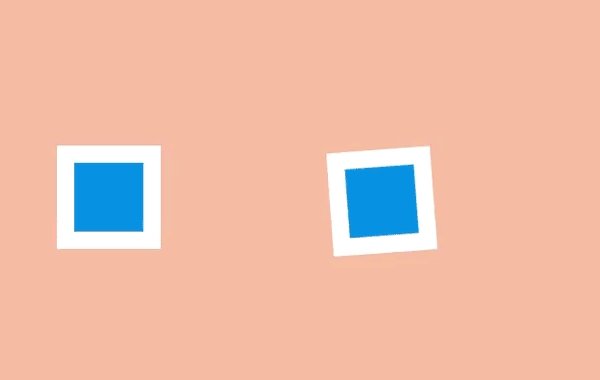
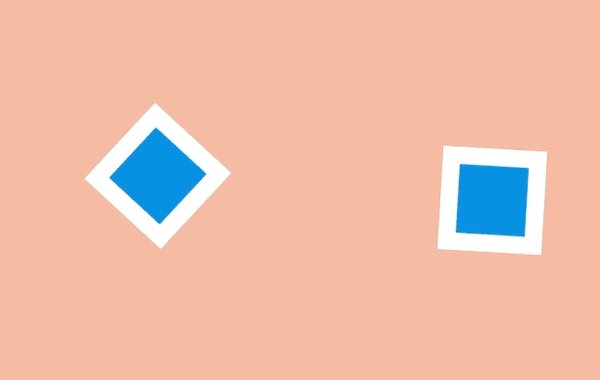
九、时间节奏 (Timing)

时间节奏 (Timing)
动画的时间节奏是需要多久去完成,它可以被用来让看起来很重的对象做很重的动画,或者用在添加字符的动画中。这在网页上可能只要简单调整 animation-duration 或 transition-duration 值。这很容易让动画消耗更多时间,但调整时间节奏可以帮动画的内容和交互方式变得更出众。
<article class="principle nine">
<div class="shape a"></div>
<div class="shape b"></div>
</article>
.nine .shape.a {
animation: nine 4s infinite cubic-bezier(.93,0,.67,1.21);
left: calc(50% - 12em);
transform-origin: 100% 6em;
}
.nine .shape.b {
animation: nine 2s infinite cubic-bezier(1,-0.97,.23,1.84);
left: calc(50% + 2em);
transform-origin: 100% 100%;
}
@keyframes nine {
0%, 10% {
transform: translateX(0);
}
40%, 60% {
transform: rotateZ(90deg);
}
90%, 100% {
transform: translateX(0);
}
}
十、夸张手法 (Exaggeration)

夸张手法 (Exaggeration)
夸张手法在漫画中是最常用来为某些动作刻画吸引力和增加戏剧性的,比如一只狼试图把自己的喉咙张得更开地去咬东西可能会表现出更恐怖或者幽默的效果。在网页中,对象可以通过上下滑动去强调和刻画吸引力,比如在填充表单的时候生动部分会比收缩和变淡的部分更突出。
<article class="principle ten">
<div class="shape"></div>
</article>
.ten .shape {
animation: ten 4s infinite linear;
transform-origin: 50% 8em;
top: calc(50% - 6em);
}
@keyframes ten {
0%, 10% {
transform: none;
animation-timing-function: cubic-bezier(.87,-1.05,.66,1.31);
}
40% {
transform: rotateZ(-45deg) scale(2);
animation-timing-function: cubic-bezier(.16,.54,0,1.38);
}
70%, 100% {
transform: rotateZ(360deg) scale(1);
}
}
十一、扎实的描绘 (Solid drawing)

扎实的描绘 (Solid drawing)
当动画对象在三维中应该加倍注意确保它们遵循透视原则。因为人们习惯了生活在三维世界里,如果对象表现得与实际不符,会让它看起来很糟糕。如今浏览器对三维变换的支持已经不错,这意味着我们可以在场景里旋转和放置三维对象,浏览器能自动控制它们的转换。
<article class="principle eleven">
<div class="shape">
<div class="container">
<span class="front"></span>
<span class="back"></span>
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
</div>
</article>
.eleven .shape {
background: none;
border: none;
perspective: 400px;
perspective-origin: center;
}
.eleven .shape .container {
animation: eleven 4s infinite cubic-bezier(.6,-0.44,.37,1.44);
transform-style: preserve-3d;
}
.eleven .shape span {
display: block;
position: absolute;
opacity: 1;
width: 4em;
height: 4em;
border: 1em solid #fff;
background: #2d97db;
}
.eleven .shape span.front {
transform: translateZ(3em);
}
.eleven .shape span.back {
transform: translateZ(-3em);
}
.eleven .shape span.left {
transform: rotateY(-90deg) translateZ(-3em);
}
.eleven .shape span.right {
transform: rotateY(-90deg) translateZ(3em);
}
.eleven .shape span.top {
transform: rotateX(-90deg) translateZ(-3em);
}
.eleven .shape span.bottom {
transform: rotateX(-90deg) translateZ(3em);
}
@keyframes eleven {
0% {
opacity: 0;
}
10%, 40% {
transform: none;
opacity: 1;
}
60%, 75% {
transform: rotateX(-20deg) rotateY(-45deg) translateY(4em);
animation-timing-function: cubic-bezier(1,-0.05,.43,-0.16);
opacity: 1;
}
100% {
transform: translateZ(-180em) translateX(20em);
opacity: 0;
}
}
十二、吸引力 (Appeal)

吸引力 (Appeal)
吸引力是艺术作品的特质,让我们与艺术家的想法连接起来。就像一个演员身上的魅力,是注重细节和动作相结合而打造吸引性的结果。
精心制作网页上的动画可以打造出吸引力,例如 Stripe 这样的公司用了大量的动画去增加它们结账流程的可靠性。
<article class="principle twelve">
<div class="shape">
<div class="container">
<span class="item one"></span>
<span class="item two"></span>
<span class="item three"></span>
<span class="item four"></span>
</div>
</div>
</article>
.twelve .shape {
background: none;
border: none;
perspective: 400px;
perspective-origin: center;
}
.twelve .shape .container {
animation: show-container 8s infinite cubic-bezier(.6,-0.44,.37,1.44);
transform-style: preserve-3d;
width: 4em;
height: 4em;
border: 1em solid #fff;
background: #2d97db;
position: relative;
}
.twelve .item {
background-color: #1f7bb6;
position: absolute;
}
.twelve .item.one {
animation: show-text 8s 0.1s infinite ease-out;
height: 6%;
width: 30%;
top: 15%;
left: 25%;
}
.twelve .item.two {
animation: show-text 8s 0.2s infinite ease-out;
height: 6%;
width: 20%;
top: 30%;
left: 25%;
}
.twelve .item.three {
animation: show-text 8s 0.3s infinite ease-out;
height: 6%;
width: 50%;
top: 45%;
left: 25%;
}
.twelve .item.four {
animation: show-button 8s infinite cubic-bezier(.64,-0.36,.1,1.43);
height: 20%;
width: 40%;
top: 65%;
left: 30%;
}
@keyframes show-container {
0% {
opacity: 0;
transform: rotateX(-90deg);
}
10% {
opacity: 1;
transform: none;
width: 4em;
height: 4em;
}
15%, 90% {
width: 12em;
height: 12em;
transform: translate(-4em, -4em);
opacity: 1;
}
100% {
opacity: 0;
transform: rotateX(-90deg);
width: 4em;
height: 4em;
}
}
@keyframes show-text {
0%, 15% {
transform: translateY(1em);
opacity: 0;
}
20%, 85% {
opacity: 1;
transform: none;
}
88%, 100% {
opacity: 0;
transform: translateY(-1em);
animation-timing-function: cubic-bezier(.64,-0.36,.1,1.43);
}
}
@keyframes show-button {
0%, 25% {
transform: scale(0);
opacity: 0;
}
35%, 80% {
transform: none;
opacity: 1;
}
90%, 100% {
opacity: 0;
transform: scale(0);
}
}
前几个CSS,省略了基本的body .shape .principle
注:第一个设置了body .shape .principle,后面都省略了,自己填上就可以了。
关于本文
译者:@Ethon Lau
译文:https://cssanimation.rocks/cn/principles/
作者:@donovanh
原文:https://cssanimation.rocks/principles/