1. 简介:
相比HTML4在HTML5中有一个比较重大的变化就是新增了很多新的结构元素,例如article、section、aside、nav、header等。
这些元素和div的元素有类似的功能,但是具有更强的语义表示。
总结一句话就是:“见其名知其意”。
2. 为什么要引入语义元素呢?
在这里很多朋友就会产生疑问了,这些新语义元素既然和div的元素具有类似的功能为什么还要引入这些语义元素呢?
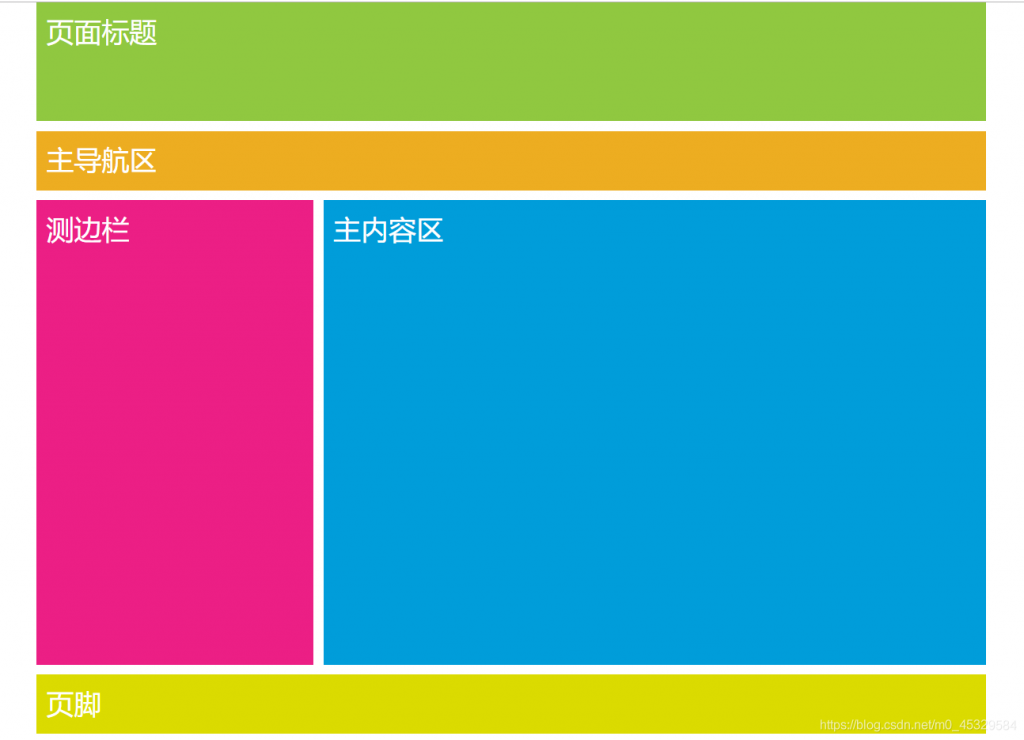
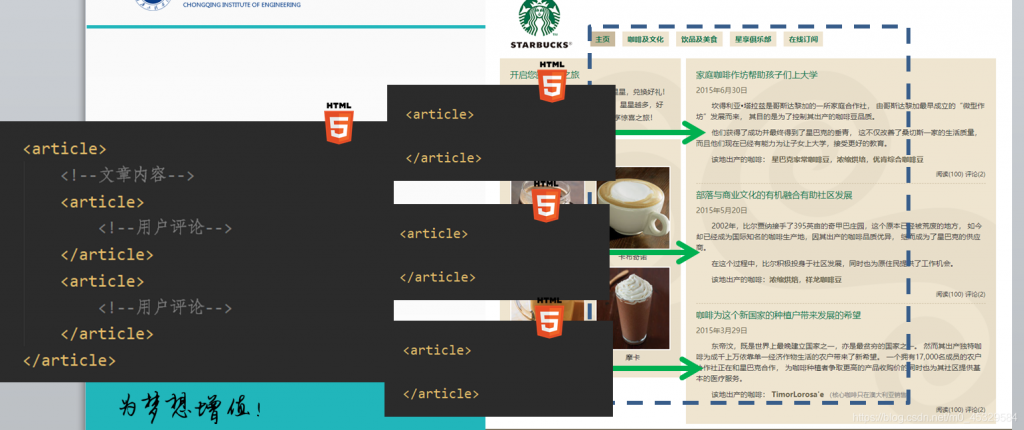
以上面这案例为例进行比较:
3. 新增语义标签简介:
区块标签:article、section、nav、aside、header、footer、figure、figcaption、main
内联标签:time、i、b、em、stromg
- article ———-定义文章
- section——— 定义页眉:一个主题性的内容分组,通常包含一个头部(header),可能还会有一个尾部(footer)
- nav —————定义导航:表示页面的导航,可以通过导航连接到网站的其他页面,或当前页面的其他部分
- aside————–定义文章的侧边栏:包含的内容不是页面的主要内容,具有独特性,是对页面的补充
- header ———–定义页眉:一般放置在页面的顶部,或者页面中某个区块元素的顶部,包含整个页面或某个区块的标题、简介等信息
- footer ————-定义页脚:一般被放置在页面的底部,或者页面中某个区块元素的底部
- figure ————–标签规定独立的流内容(图像、图表、照片、代码等等)
- figcaption ——–figure的子元素 用于对figure的内容 进行说明
- main —————-显示页面的主题内容,每个页面只能包含一个main标签,main标签中不包含网站标题、logo、主导航、版权声明等信息
4. 新增语义标签的使用:
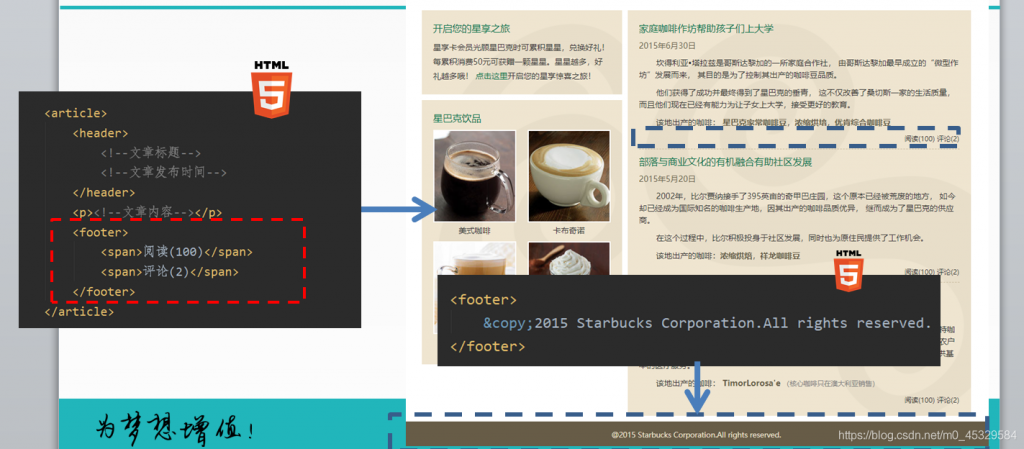
使用article的例子:
- 一篇博客
- 一个论坛帖子
- 一篇新闻报道
- 一个用户评论

header标签的使用:
一篇文档中可以包含多于一个的header标签
header标签不一定非要显示在页面的上方,它的内容决定这里需要使用header标签,位置并不重要
可以为body、article、section、aside、添加header元素
nav标签的使用:
aside标签的使用:
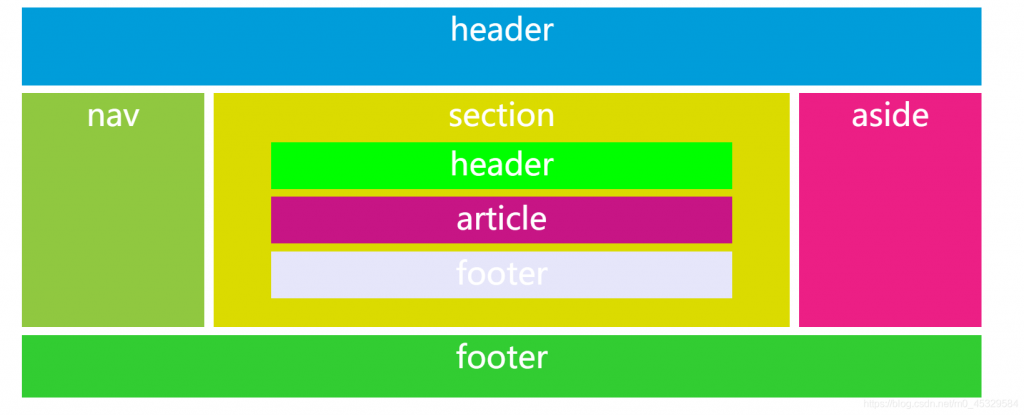
section标签的使用:
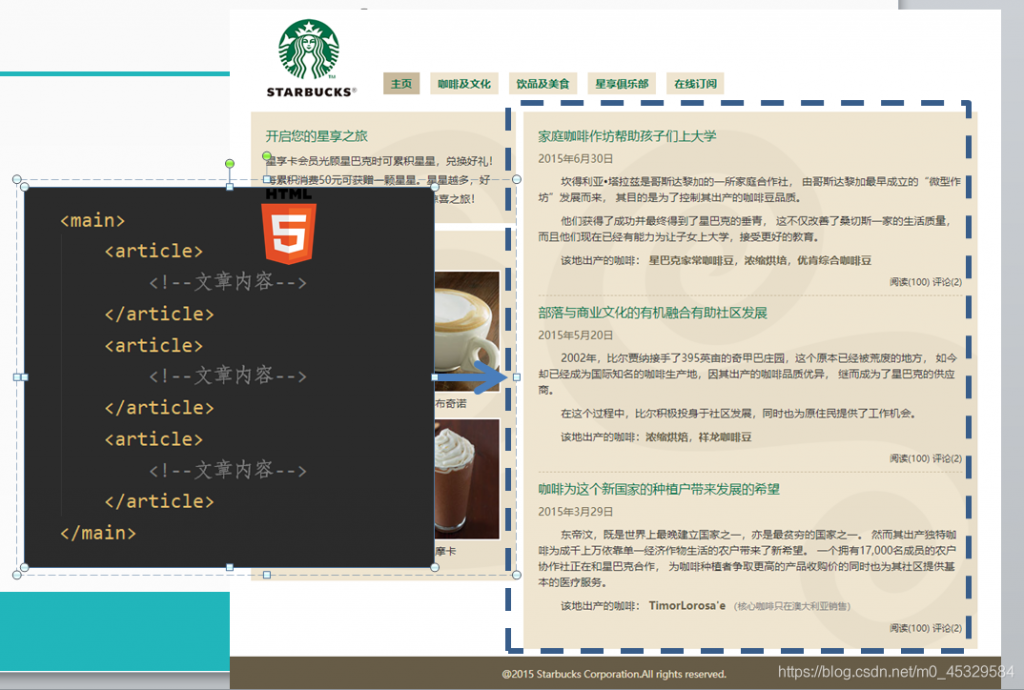
main标签的使用:
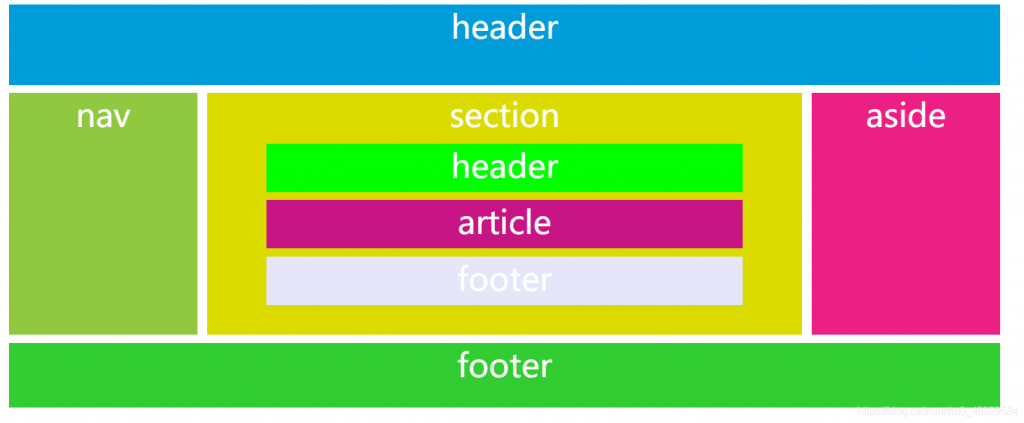
HTML5+CSS代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>测试</title>
<meta charset="UTF-8">
<style type="text/css">
body{
width: 80%;
background-color: white;
margin: 0 auto;
text-align: center;
font-size: 40px;
color: white;
}
header{
width: 100%;
height: 100px;
background-color: #009dda;
}
nav{
width: 19%;
height: 300px;
background-color: #90c840;
float: left;
}
section{
width: 60%;
height: 300px;
background-color: #dbdb00;
float: left;
margin-left: 1%;
}
aside{
width: 19%;
height: 300px;
background-color: #ec1f85;
margin-left: 81%;
}
footer{
width: 100%;
height: 80px;
background-color: limegreen;
}
section>header{
height: 60px;
background-color: lime;
width: 80%;
margin: 0 auto;
}
section>article{
height: 60px;
background-color: mediumvioletred;
width: 80%;
margin: 0 auto;
}
section>footer{
height: 60px;
background-color: lavender;
width: 80%;
margin: 0 auto;
}
section>header,
section>article,
section>footer,
header,
nav,
section,
section,
aside,
footer{
margin-top: 10px;
}
</style>
</head>
<body>
<header>header</header>
<nav>nav</nav>
<section>section
<header>header</header>
<article>article</article>
<footer>footer</footer>
</section>
<aside>aside</aside>
<footer>footer</footer>
</body>
</html>