02 day_下午
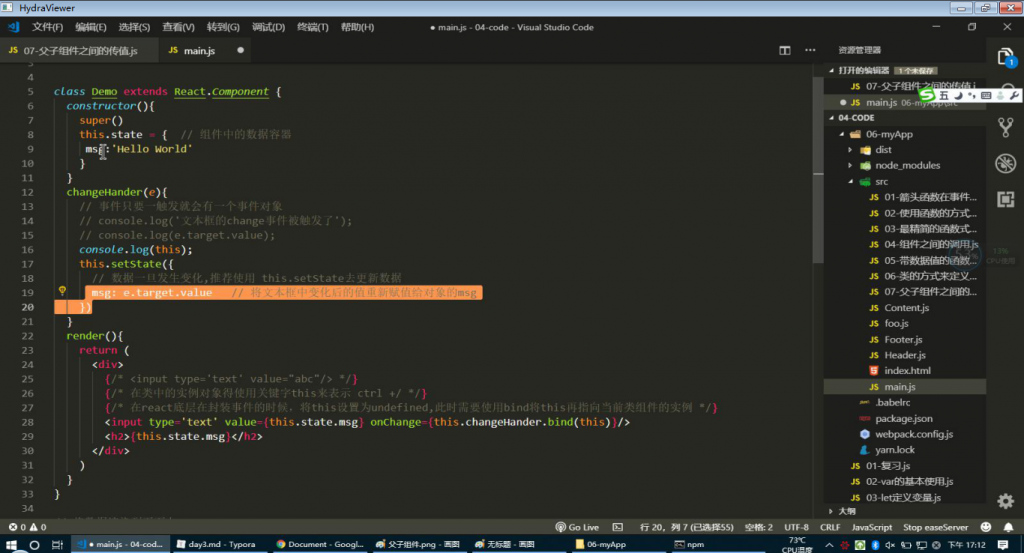
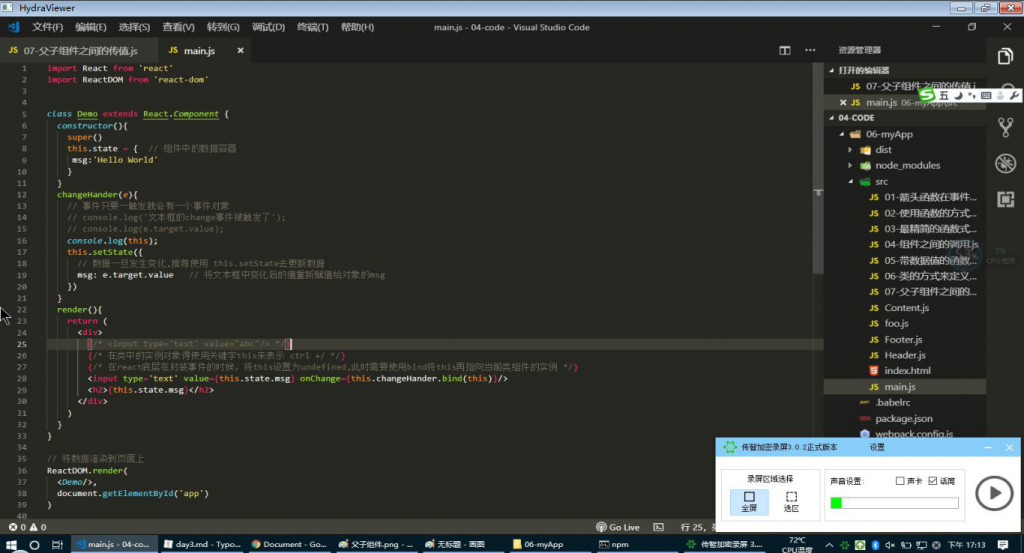
Main.js
对象属性
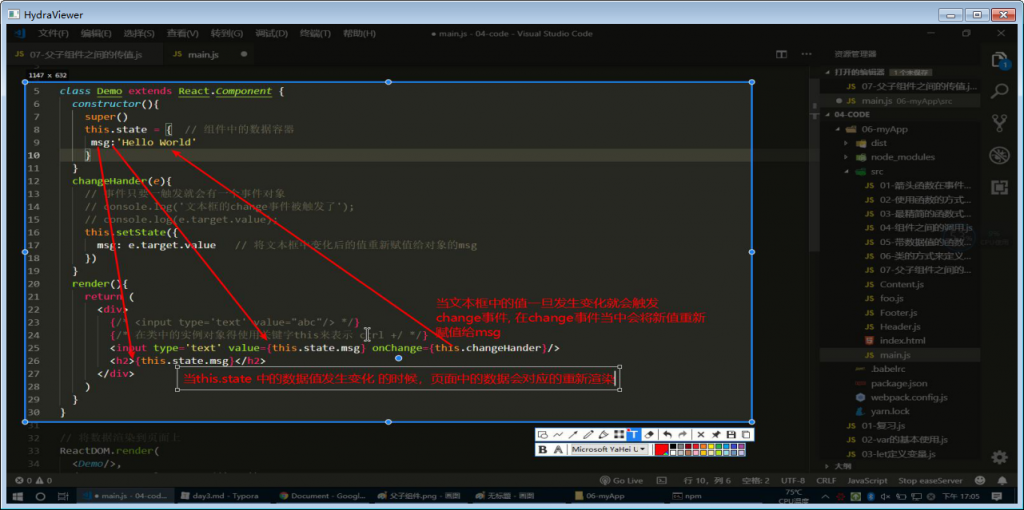
事件注册
/事件注册时,应使用jsx的驼峰写法。即从第二个单词和第一个字母大写的方式。 
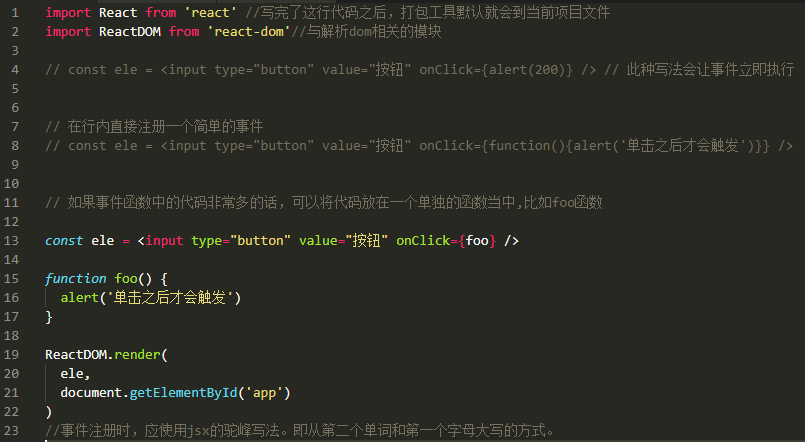
事件注册
原生js当中的注册事件
Function hello(){
Return <p>hello world</p>
Const ele=<hello></hello>
组件的函数形式及渲染
17——
文件》首选项》用户代码片段》改写。——快速产生代码片段
JS在终端里测试:
console.log(n);
Var n=100;
Var str
Console.log(“str输出的结果为:”+str);
终端里
>node .\文件名.js
Js是一门弱类型语言,就是所有的变量的声明都用关键字 var, 对变量里面存储的数据类型要求不严格在,定义阶段变量存储任意类型的数据都可以,只有在编译的时候才会最终确定变量的类型是什么,
1.就是所有的变量声明都用关键字var
2.对变量里面存储的数据类型要求不严格
Console.log(num);
Var num=100;
Console.log(num);
Let num=200;
Let num=200;
Num=300;
Console.log(num);
Let声明的变量
Js中的字符串单引双引都可以。
If(30>20)
Let str=’hello tom’
Str=”h
}
Let声明的奕量不会有提升
Const
定义常量,不能重新赋新值,不能被修改
1.4箭头函数
2.1使用函数定义组件
Export default Foo
使用export导出组件供其它文件引用。
Import Foo from “./foo.js”
一定打开浏览器控制台,检测~
但function的文件也需要前面的import React 和ReactDOM
组件名和导出的名必须一致。
引入时可以利用其它名字引用。如,
Import FooApp form “./foo.js”
组件结构复杂可以单独拿出来设置
functionDemo(props){
import React from ‘react’
import ReactDOM from ‘react-dom’
// const name = “rose”
// const age = 30
// const course = “javascript”
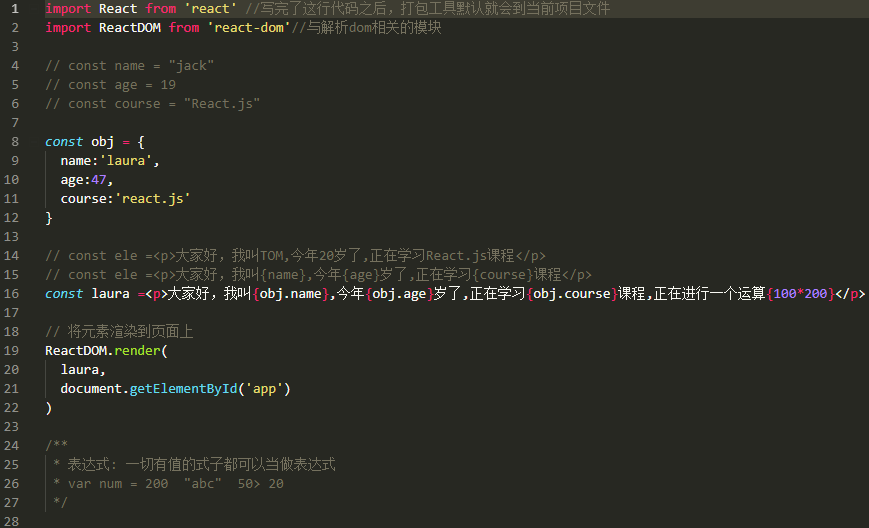
// 定义了一个对象
var obj ={ // 这些数据应该是来源于后台的
name:”jack”,
age:22,
course:’css’
}
// 定义一个组件
function Demo(props){ // props是一个形参对象,可以获取当前组件上的所有的属性及值
console.log(props);
// return <p>大家好,我的名字是tom,今年20岁了,正在学习html</p>
return <p>大家好,我的名字是{props.name},今年{props.age}岁了,正在学习{props.course}</p>
}
// 将组件渲染到页面上
ReactDOM.render(
// <Demo name=”jack” age=”25″ course=”react.js” />,
// <Demo name={name} age={age} course={course} />,
<Demo name={obj.name} age={obj.age} course={obj.course} />,
document.getElementById(‘app’)
)
使用类的方式定义组件
import React from’react’//写完了这行代码之后,打包工具默认就会到当前项目文件
import ReactDOM from’react-dom’//与解析dom相关的模块
classHelloextendsReact.Component{//组件中的组件
constructor(){
super()//super类中的一些属性或是方法继承自父类
this.state={
msg:’hello’
}
}
render(){//ES6中新语法的定义函数的方式。
return <p>这是使用类的方式来定义组件===={this.state.msg}</p>
}
}
ReactDOM.render(
<Hello/>,
document.getElementById(‘app’)
)