时间过得真快,转眼到了学期的最后一周,老师们都要忙着考试,学生们也都要忙着不挂……
最近重温了下前端最基本的内容,在各类语法中转换,前端要学的东西太多,有些不暇~
哈尔滨真的到了夏季,下周的温度也都攀升到了30+,但整个学期都没有获得情绪高涨的东西……

https://mobile.ant.design/docs/react/use-with-create-react-app-cn
在 create-react-app 中使用
create-react-app 是业界最优秀的 React 相关应用开发工具之一,本文档尝试以此工具来使用 antd-mobile 组件。
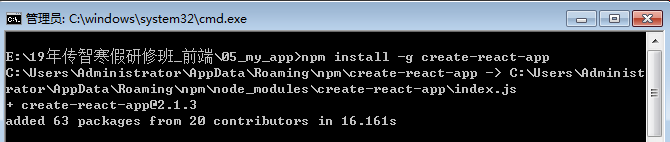
在安装目录按shift+右键>选择在此处打开命令窗口
npm install -g create-react-app 注意:工具会自动初始化一个脚手架并安装 React 项目的各种必要依赖,如果在过程中出现网络问题,请尝试配置代理或使用其他 npm registry。
注意:工具会自动初始化一个脚手架并安装 React 项目的各种必要依赖,如果在过程中出现网络问题,请尝试配置代理或使用其他 npm registry。
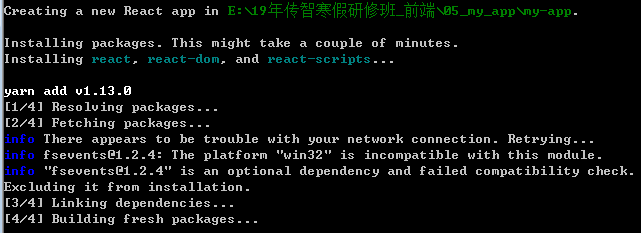
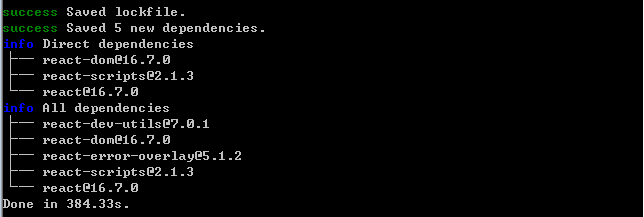
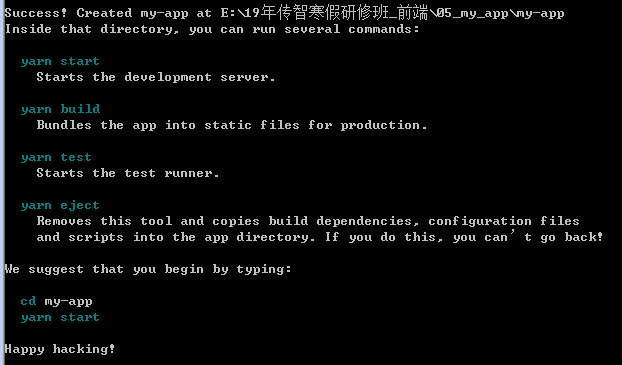
create-react-app my-app 生成目录及相关文件

 cd my-app
cd my-app
执行npm start
浏览器自动弹出http://localhost:3000/的页面。
02 day_下午
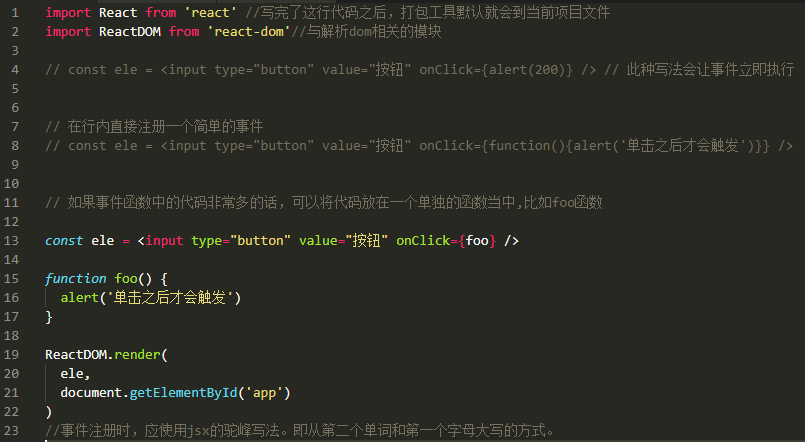
Main.js
/事件注册时,应使用jsx的驼峰写法。即从第二个单词和第一个字母大写的方式。 
事件注册
原生js当中的注册事件
Function hello(){
Return <p>hello world</p>
Const ele=<hello></hello>
组件的函数形式及渲染
17——
文件》首选项》用户代码片段》改写。——快速产生代码片段
JS在终端里测试:
console.log(n);
Var n=100;
Var str
Console.log(“str输出的结果为:”+str);
终端里
>node .\文件名.js
Js是一门弱类型语言,就是所有的变量的声明都用关键字 var, 对变量里面存储的数据类型要求不严格在,定义阶段变量存储任意类型的数据都可以,只有在编译的时候才会最终确定变量的类型是什么,
1.就是所有的变量声明都用关键字var
2.对变量里面存储的数据类型要求不严格
Console.log(num);
Var num=100;
Console.log(num);
Let num=200;
Let num=200;
Num=300;
Console.log(num);
Js中的字符串单引双引都可以。
If(30>20)
Let str=’hello tom’
Str=”h
}
Let声明的奕量不会有提升
定义常量,不能重新赋新值,不能被修改
1.4箭头函数
2.1使用函数定义组件
Export default Foo
使用export导出组件供其它文件引用。
Import Foo from “./foo.js”
一定打开浏览器控制台,检测~
但function的文件也需要前面的import React 和ReactDOM
组件名和导出的名必须一致。
引入时可以利用其它名字引用。如,
Import FooApp form “./foo.js”
组件结构复杂可以单独拿出来设置
functionDemo(props){
import React from ‘react’
import ReactDOM from ‘react-dom’
// const name = “rose”
// const age = 30
// const course = “javascript”
// 定义了一个对象
var obj ={ // 这些数据应该是来源于后台的
name:”jack”,
age:22,
course:’css’
}
// 定义一个组件
function Demo(props){ // props是一个形参对象,可以获取当前组件上的所有的属性及值
console.log(props);
// return <p>大家好,我的名字是tom,今年20岁了,正在学习html</p>
return <p>大家好,我的名字是{props.name},今年{props.age}岁了,正在学习{props.course}</p>
}
// 将组件渲染到页面上
ReactDOM.render(
// <Demo name=”jack” age=”25″ course=”react.js” />,
// <Demo name={name} age={age} course={course} />,
<Demo name={obj.name} age={obj.age} course={obj.course} />,
document.getElementById(‘app’)
)
import React from’react’//写完了这行代码之后,打包工具默认就会到当前项目文件
import ReactDOM from’react-dom’//与解析dom相关的模块
classHelloextendsReact.Component{//组件中的组件
constructor(){
super()//super类中的一些属性或是方法继承自父类
this.state={
msg:’hello’
}
}
render(){//ES6中新语法的定义函数的方式。
return <p>这是使用类的方式来定义组件===={this.state.msg}</p>
}
}
ReactDOM.render(
<Hello/>,
document.getElementById(‘app’)
)
Vscode是一款开源的跨平台编辑器。默认情况下,vscode使用的语言为英文(us),如何将其显示语言修改成中文了?
1)打开vscode工具;
2)使用快捷键组合【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击确定后;
3)修改locale.json文件下的属性“locale”为“zh-CN”;
4)重启vscode工具;
如果重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件重新安装一遍(如下图),然后在重启工具。
在上图中商店中搜索Chinese(Simplied) Lang,安装即可。